LifeBank Arena Finance
date
Aug '23 - Sep '23
role
UX Designer + Identity Designer

challenge
The LifeBank Arena accounting team struggles to get other departments’ expense documents in a timely manner.
solution
Design an app for the accounting team that helps with collecting, submitting, and organizing financial documents.
responsibilities
Conduct interviews, build wireframes, lo-fi and hi-fi prototypes, conduct usability studies, and iteration.
process

ideate & research
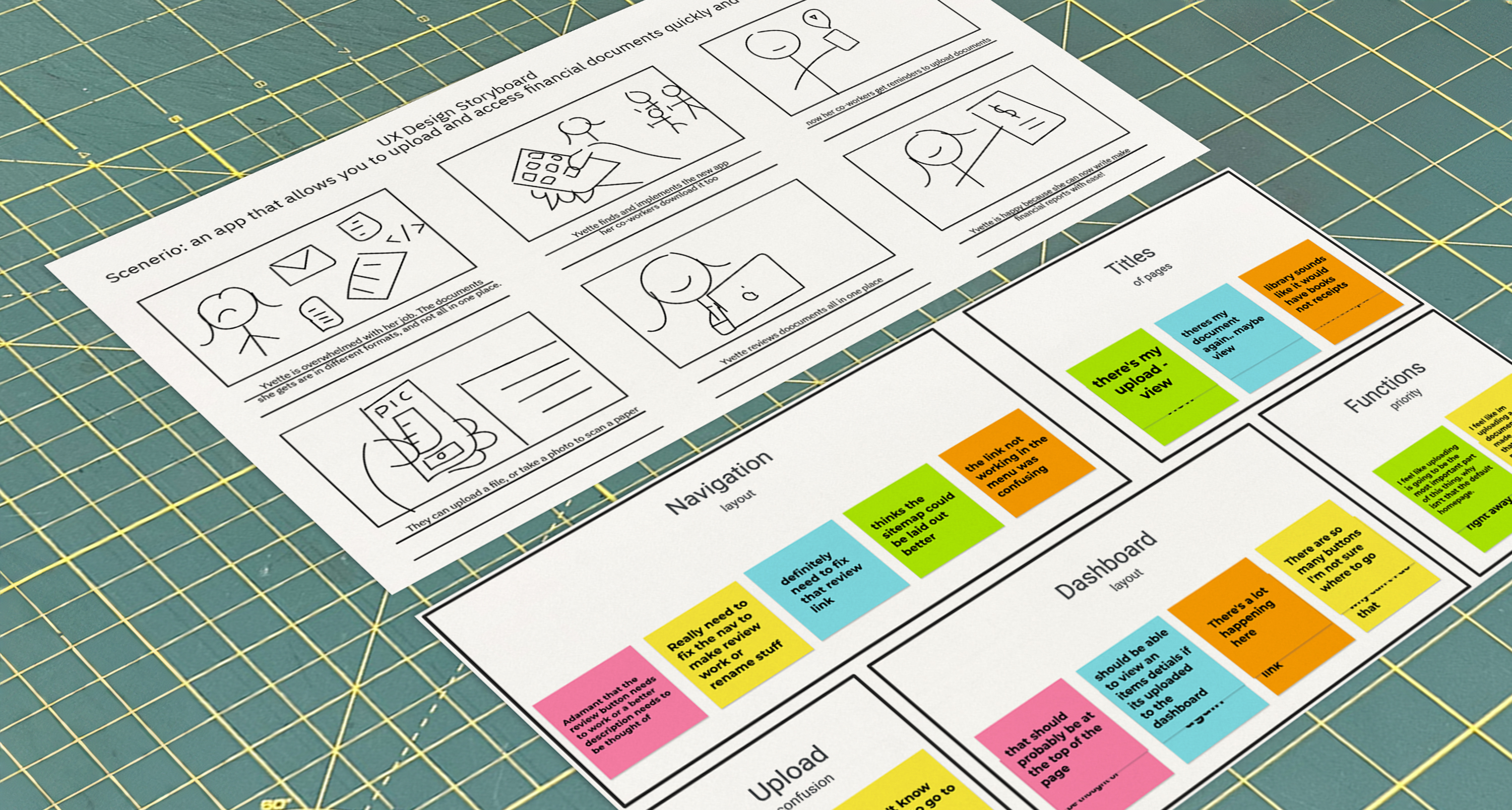
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was busy accountants who don’t have a centralized place to collect documents.
This user group confirmed initial assumptions about LifeBank Arena employees, but research also revealed that a centralized database to drop documents wasn’t the only issue they are faced with. Other user problems included remembering to upload, having an easy way to upload different formats of documents, and an easy way to review and organize those financial documents.
wireframe & prototype
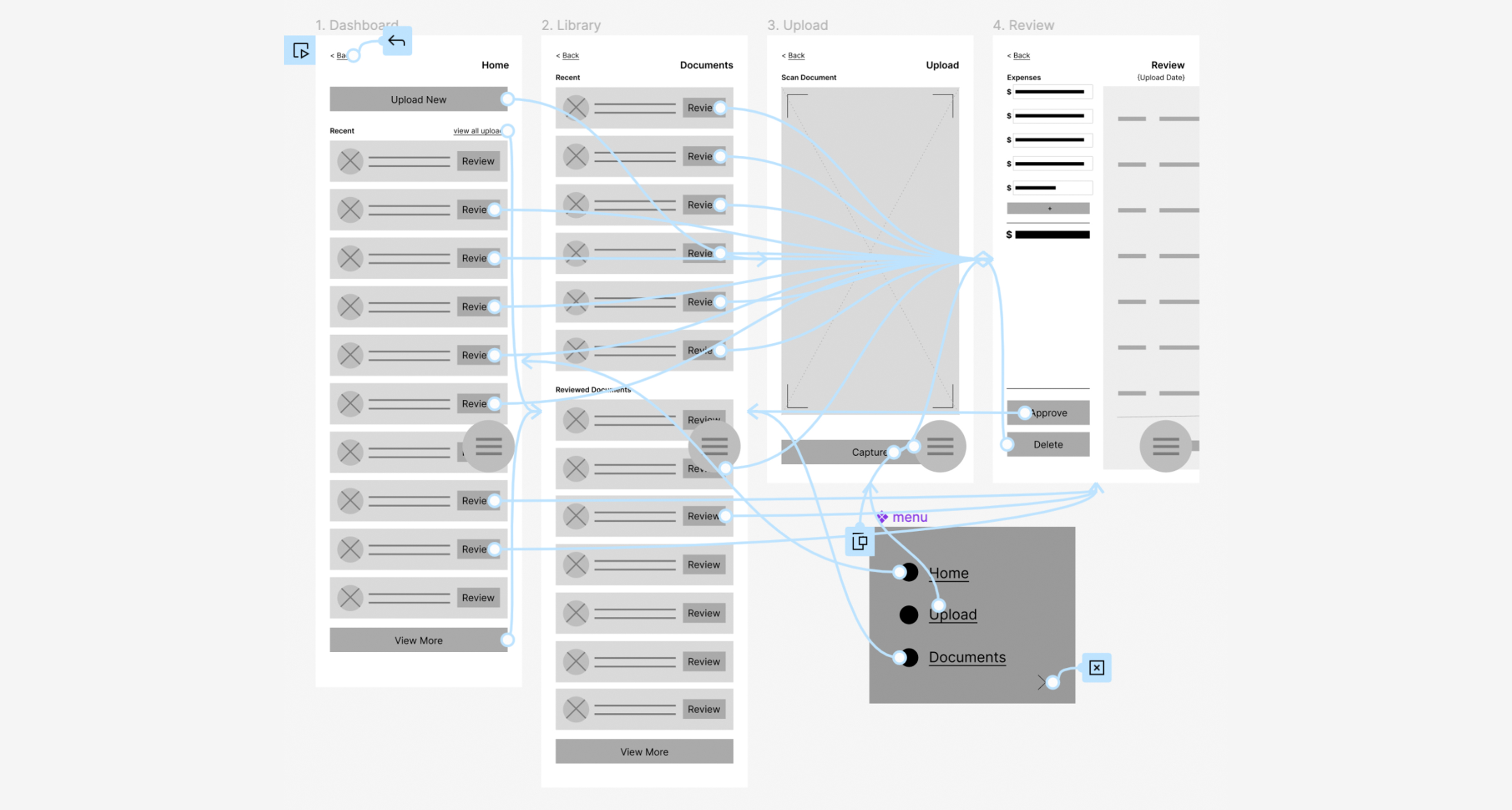
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized an upload link to help users save time.
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.


design & refine
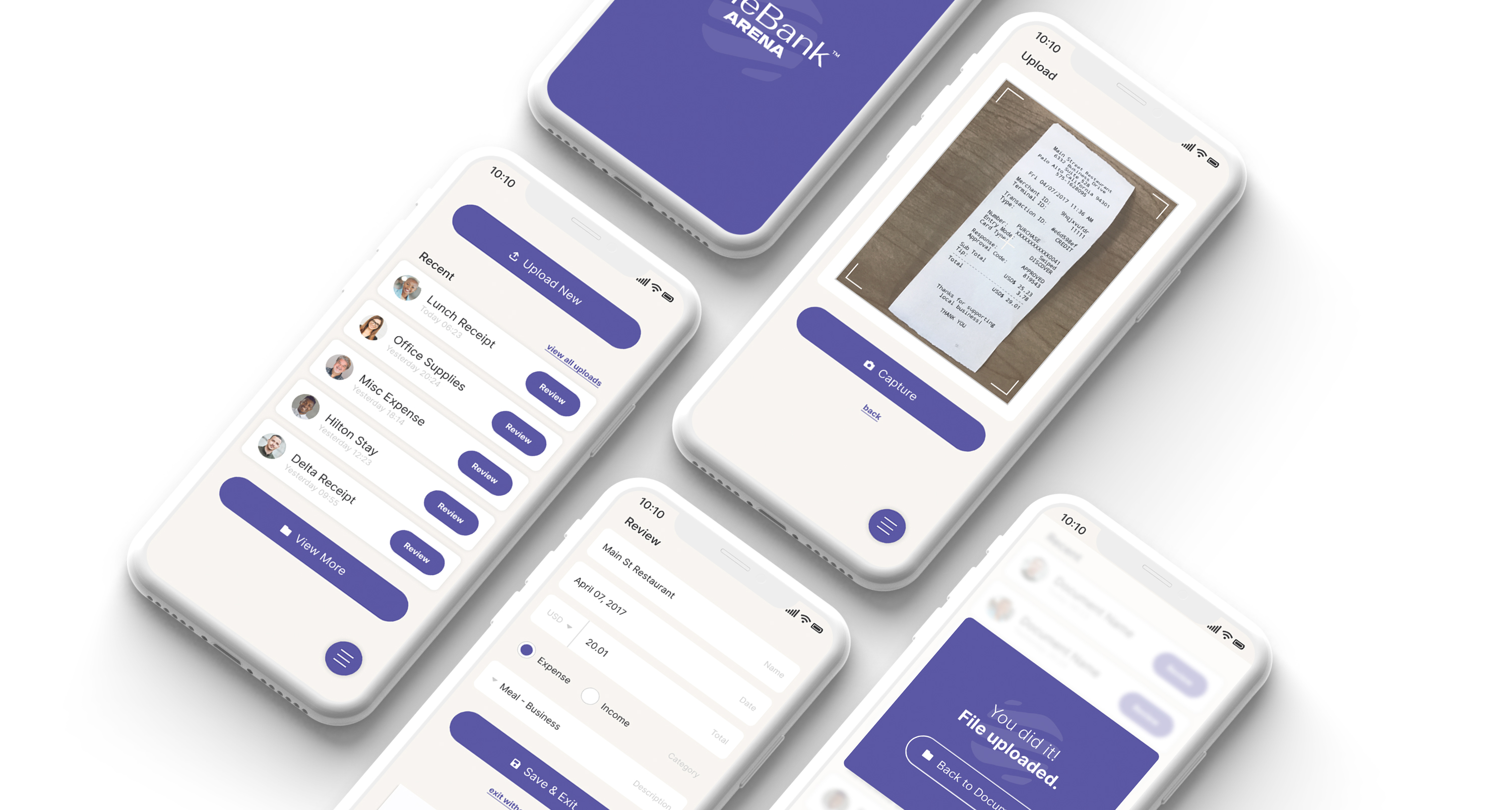
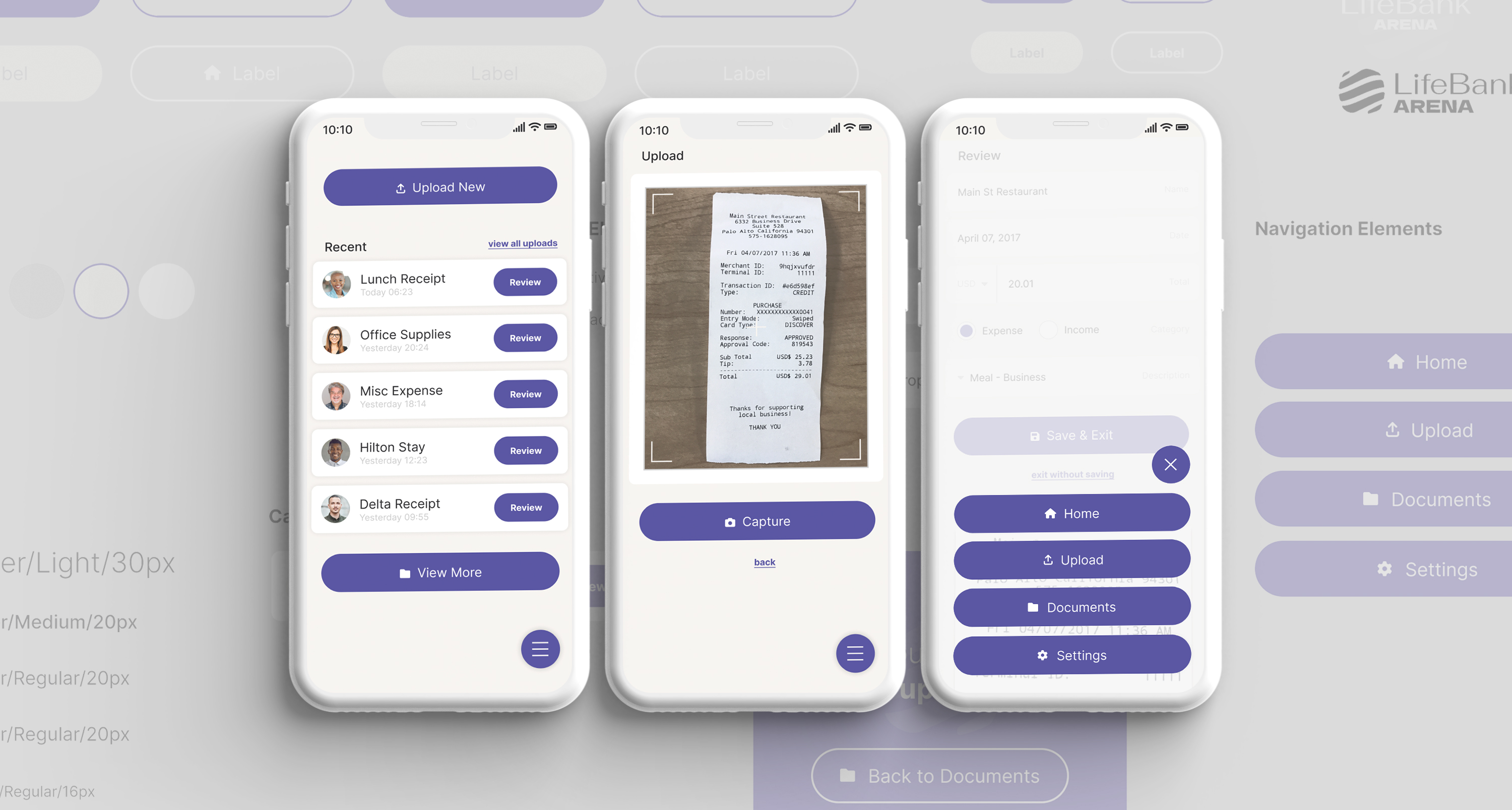
Early designs allowed for some customization, but after the usability studies, I added additional options to quickly upload documents. I also revised the design so users see only relevant information when they first open the app.
The final high-fidelity prototype presented cleaner user flows for uploading and reviewing. It also met users' accessibility needs for navigation.
more projects